BOOK COVER
BOOK COVER
For our third module project in visual communication and design, we were tasked with designing visually dynamic book covers for a book. We were asked to choose a novel with a four-word title and create a dynamic center-line layout and an asymmetrical layout that reimagines to original cover.
This exercise was ultimately about composition over creativity. This project was meant to show our understanding of hierarchy, movement, and balance as well as continue our journey of color, contrast, and dynamically using basic typography.
Symmetrical Design:
Reflection: In my first design, I used radial symmetry to create more tension and movement from the top of the piece to the bottom in a dynamic way. By placing the main focal point away from the center of the main axis, the design became more expressive and interesting visually.
In the first design, the eye travels first to the title of the book, down the hands, and then to the author name. This is accomplished by ensuring the title is the greatest area of contrast, followed by the hands holding, and then the author name.
Not only does the first design have appropriate contrast and color scheme based on the title, but it utilizes texture and overlap to create a more visually interesting piece. To create a blur effect with the hands, I overlapped the same layer and lowered the opacity. I also used a gradient overlay on the title text to create contrast. The hands extending off the page also lead viewers to expand their perspective, which in turn extends the design. Lastly, the background provides texture, but still acts as a background.
Concerning typesetting, the title in the first design is right aligned while the author name is left aligned to ensure radial symmetry. The letters in the title are appropriately kerned and contrasted with the background to maintain readability. The word “The” is dodged as it is a junk word while the word “Wife” is punched as it is integral to the title of the book. The text in the design uses proper hierarchy, and all objects are properly masked from the background.
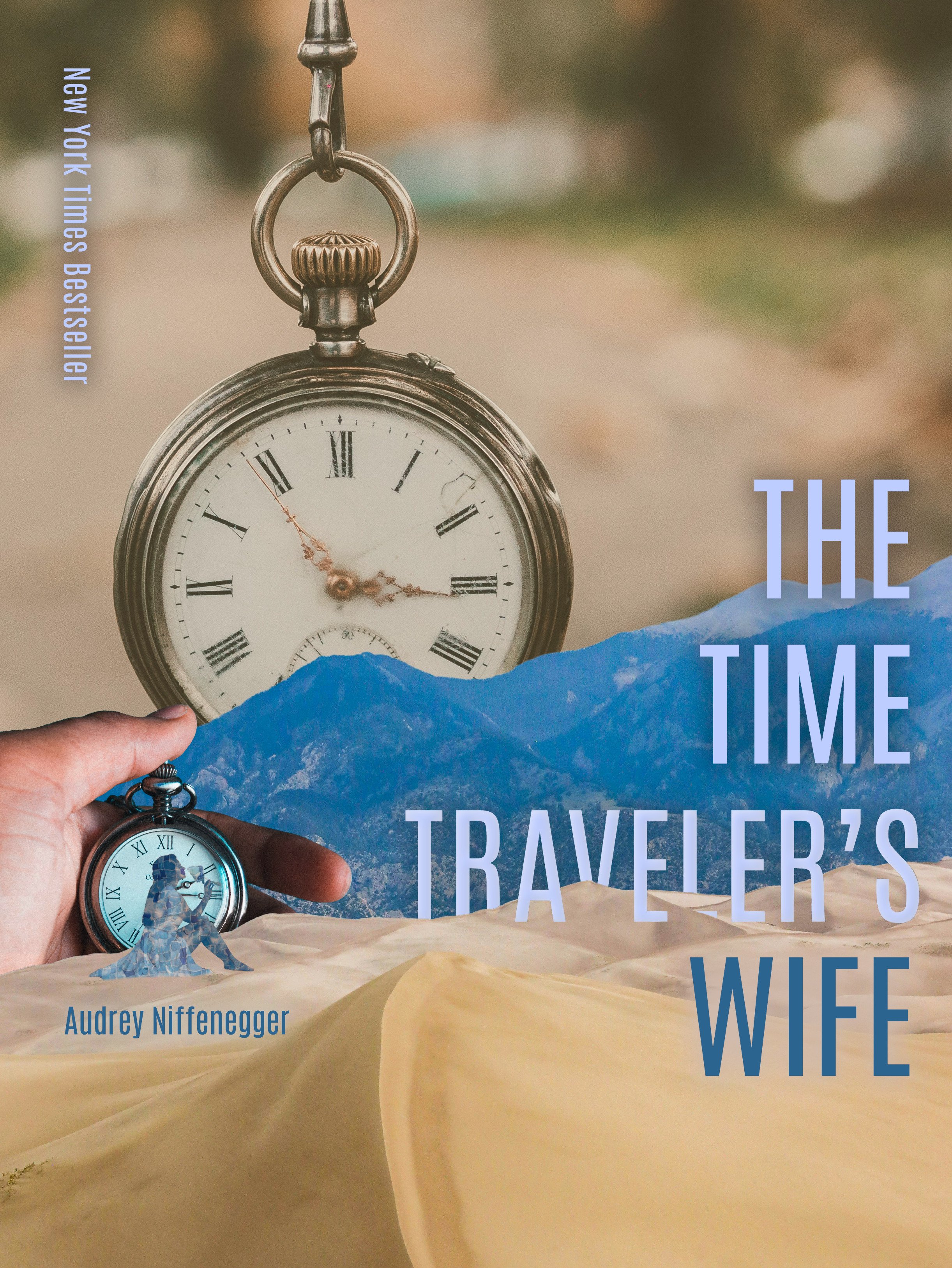
Asymmetrical Design:
Reflection: In my second design, I focused on employing the “golden spiral” with a focus on area and used the negative and positive space to create a visually compelling piece. The circular layout forces viewers to move through the design in a more interesting fashion as there is no activation of the central axis.
In the second design, the eye travels first to the girl sitting in front of the stopwatch, to the title, and then to the “New York Times Bestseller", with the author name following last. Similarly to the first design, this is accomplished by ensuring the punched out object of the woman in front of the stopwatch is the greatest area of contrast, followed by the title, the “New York Times Bestseller” tag, and then the author name all in a circular pattern.
The second design exploys great contrast and color. It also is a collage of multiple images that are combined through crop and overlap. While the background creates texture, it also uses overlap to interact more smoothly with the mountains. The word “Traveler’s” is seamlessly overlapped with the sand dunes in the foreground. The hand on the left holding the stopwatch also leads viewers off the page, extending the design.
Concerning typesetting, the title in the second design is right aligned while the author name and “NYT Bestseller” are left aligned to ensure the golden spiral/circular movement is created. The letters in the title are appropriately kerned and contrasted with the background to maintain readability. The word “Wife” is punched as it is integral to the title of the book. The text in the design uses proper hierarchy, and all objects are properly masked from the background.